I do a lot of classroom presentations on basic astronomy. My favorite exercise is to build a working model of the solar system using the children in the classroom—that is, using the actual kids to represent the objects in the solar system along with the starry universe around it, with the help of Starry Night!
I assemble the kids in the school gym and explain that we're going to put on a play about the solar system, together, with each of them playing a part. I first choose twelve kids to be the background for the drama: to portray the twelve constellations of the zodiac.
I prepare in advance twelve large constellation charts, printing them on the largest paper that my printer can handle. I'm thinking of adding the thirteenth zodiac constellation, Ophiuchus, because of the interesting points I can make here about the difference between astrology's fictional twelve zodiac signs and the thirteen constellations which actually lie along the real ecliptic.
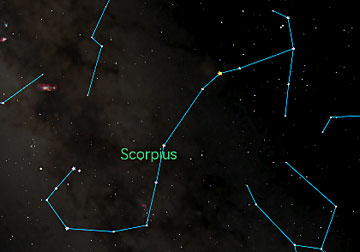
To print these charts in Starry Night I enlarge the printed star sizes (under Preferences:Brightness/Contrast). I change the star type to "Kids", set the maximum star size quite high and the minimum star size a bit higher than normal, and star color to maximum. Under "View" I turn on the constellation lines and labels:

I have these twelve (or thirteen) kids stand against the gym wall 30 degrees apart from each other, holding up their star charts, to form the zodiac band around the outside of the solar system, the backdrop to our drama.
The other preparation I do ahead of time is to use Starry Night to travel to the Sun, set the date and time for approximately when I'm doing my presentation, and then determine the positions of the planets relative to the constellation background.
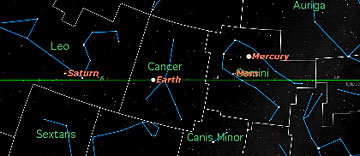
For example, if I was doing a presentation at 9 AM on February 1, the view from the Sun towards Cancer would show four planets: Mercury and Mars in Gemini, Earth in Cancer, and Saturn in Leo:

Similar charts show Venus in Libra, Jupiter in Sagittarius, Neptune in Capricornus and Uranus in Aquarius.
I choose one kid to be the Sun, usually someone wearing a bright yellow sweater, place them in the center of the gym, and explain to them how they are the biggest and most important object in the solar system, and how everything revolves around them, except the stars. Then I work my way outward, placing the kid representing each planet between the Sun and the constellation where they're currently located. So I put Mercury close to the Sun in the direction of Gemini, and Venus a little further away in the direction of Libra. I place Earth further out still, in the direction of Cancer.
This is a good time to point out how the inner planets, Mercury and Venus, never stray far from the Sun in from Earth's point of view, and where they are currently in the sky relative to the Sun. I usually assign another kid to play the Moon, with instructions to revolve around the Earth once we set the model in motion.
Next I place Mars in front of Gemini, which would be a good place to talk about how the inner planets sometimes transit the Sun. Now I leave a bigger gap, for the asteroids, and place Jupiter in front of Sagittarius. This gives me a chance to explain why we can't see Jupiter well at present, because the Sun is in the way. Finally I place Saturn in front of Leo, Uranus in front of Aquarius, and Neptune in front of Capricornus.
If I think that there may be more kids than constellations and planets, I make sure I have the positions of Pluto, Eris, and Ceres just in case. If I have a Pluto, I explain how they really should be up on a ladder, since they're above the plane of the solar system right now (in Sagittarius); Eris currently is in Cetus, and so should be lying on the floor near Pisces.
It's amazing how much clearer the relationship between the planets in space and the planets in the sky becomes clear through this exercise. Learning theorists have shown that children have great difficulty is stepping outside the system to see internal relationships, a difficulty greatly reduced in this living model. With all the kids arrayed around the gym, it becomes easy to explain how we see some constellations at one time of the year, and a completely different set six months later.
Finally when all the "actors" are in their "places," I explain how the planets all move in the same direction but with different speeds, and then set the whole model into motion. The ensuing chaos is fun for everyone, but the feedback I've received from both kids and teachers after going through this exercise is that it really locks in a number of important concepts in a permanent "whole body" way.
February 2008
Geoff has been a life-long telescope addict, and is active in many areas of visual observation; he is a moderator of the Yahoo "Talking Telescopes" group.